Core Web Vitals چیست و چه تاثیری بر سئو دارد ؟
معیار های گوگل برای رتبه بندی صفحات وب
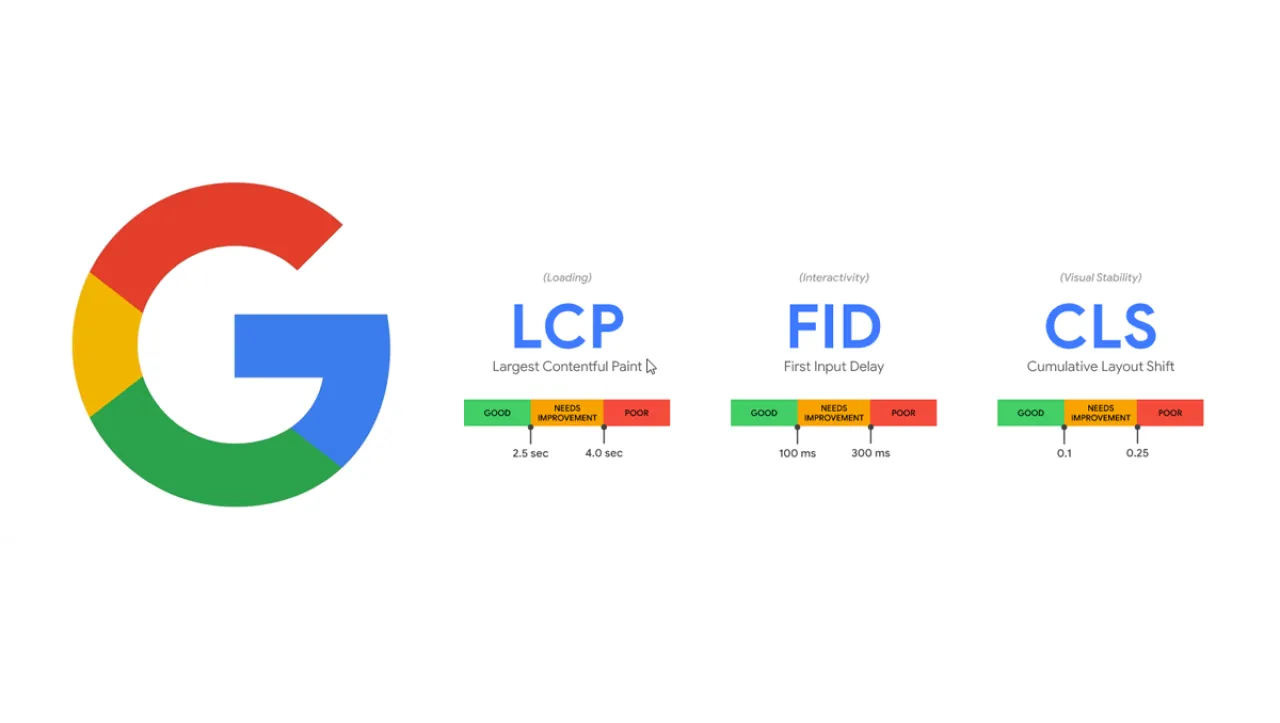
اگه با Google"s Page Experience کار کرده باشین حتما با اصطلاح Core Web Vitals آشنا شدین . این ها در واقع معیار هایی هستند که سرعت لود صفحات شما برای کاربران رو میسنجن . این معیار ها بار بصری را با بزرگترین محتوای رنگی ( LCP ) ، پایداری بصری با تغییر چیدمان تجمعی ( CLS ) و تعامل با اولین تاخیر ورودی ( FID ) رو اندازه گیری میکنند .

گوگل از می 2021 برای کاربران موبایل Mobile Page Experience رو به همراه معیار های Core Web Vital قرار داده و در فوریه 2022 برای پلتفرم دسکتاپ قرار داده . از اون زمان به بعد یکی از معیار های مهمه رتبه بندی صفحات سایت شما توسط Core Web Vital سنجیده میشه .
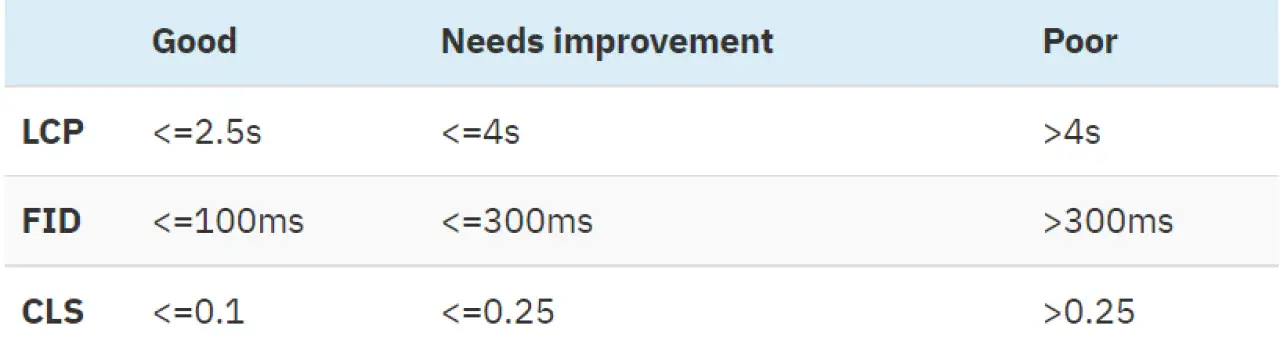
برای اینکه بتونین وضعیت وب سایت خودتون رو ببینین باید به Google Search Console مراجعه کنین تا بهتون بگه که چه صفحه هایی در وضعیت خوب قرار دارند و چه صفحاتی نیاز به بهبود دارند . آستانه ی این معیار ها به شرح زیر میباشند .

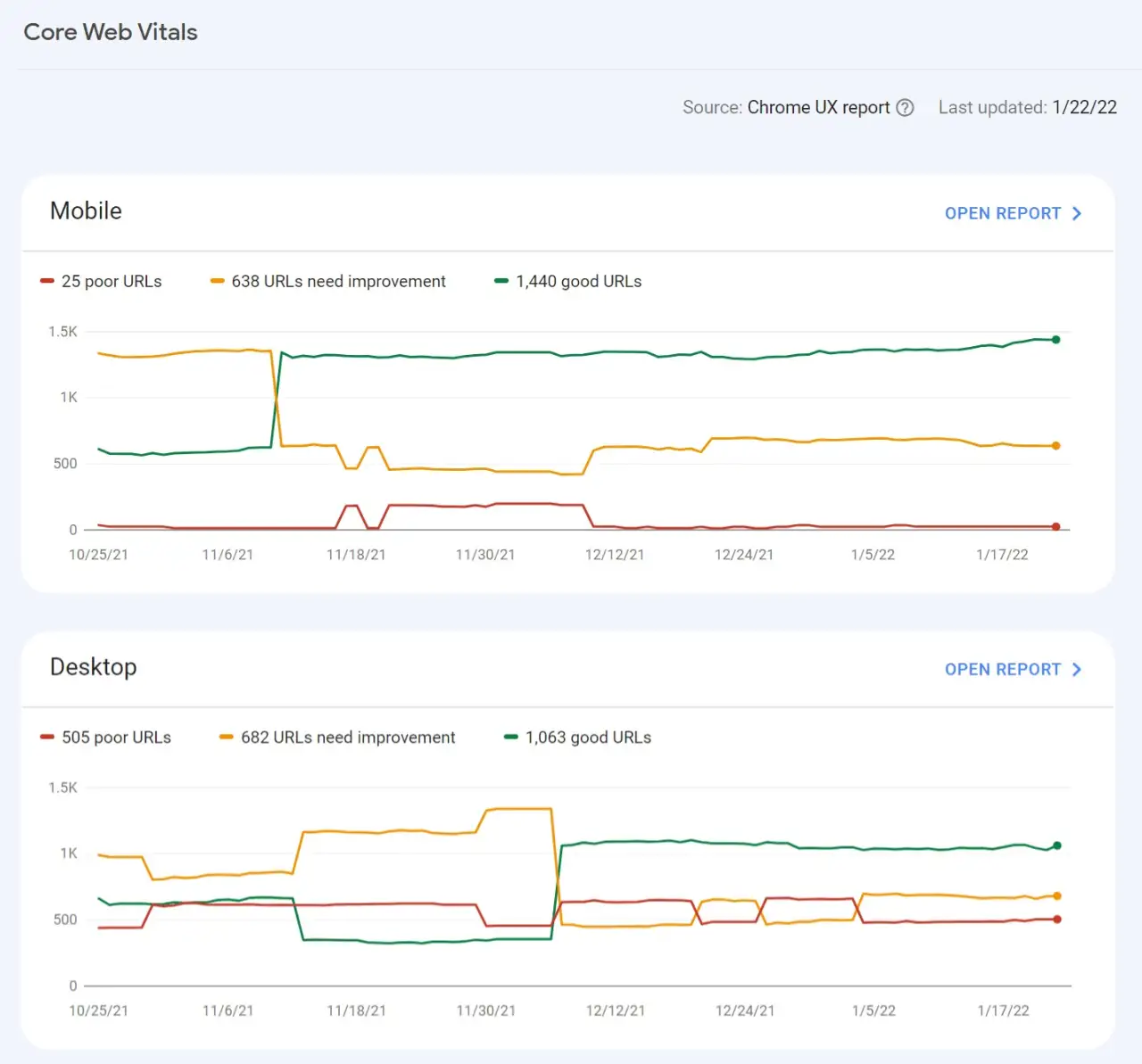
و خود گزارش هم به شکل زیر هستش :

اگر روی یکی از این گزارش ها کلیک کنین ، محتوای مربوط به دسته بنده و تعداد URL های تحت تاثیر رو به تفکیک بهتری خواهید دید .این به این دلیله که بیشتر تغییرات برای بهبود Core Web Vitals برای یک قالب صفحه خاص انجام می شود که بر بسیاری از صفحات تأثیر می گذارد. شما تغییرات را یک بار در قالب ایجاد می کنید و این تغییرات در صفحات گروه برطرف می شود.
آیا Core Web Vitals برای سئو مهم است؟
تقریبا بیشتر از 200 فاکتور برای رتبه بندی صفحات وب سایت شما وجود داره که بعضی از اونا تاثیر زیادی نداره . ولی وقتی راجع به Core Web Vitals صحبت میشه ، خود نماینده های گوگل به عنوان فاکتور های کوچک ازشون یاد میکنن و تو برخی موارد که رتبه بندی 2 صفحه مساوی میشه ، خودشون رو نشون میدن و نمیذارن که مساوی بشه . ولی خب کلی مقاله وجود داره که ارتباط مثبت Core Web Vitals و رتبه بندی گوگل رو تایید میکنه .
اجزای Core Web Vitals
سه مولفه ی اصلی برای Core Web Vitals وجود داره که به شرح زیر هستند:
- بزرگترین رنگ محتوایی ( LCP ) - بار بصری
- تغییر در چیدمان تجمعی (CLS) - ثبات بصری
- تاخیر ورودی اول (FID) - تعامل
توجه داشته باشید که Web Vital های دیگری نیز وجود دارند که به عنوان معیارهای پروکسی یا معیارهای تکمیلی عمل می کنند اما در محاسبات رتبه بندی استفاده نمی شوند. معیارهای Web Vitals برای بار بصری شامل Time to First Byte (TTFB) و First Contentful Paint (FCP) است. زمان مسدود کردن کل (TBT) و زمان برای تعامل (TTI) به اندازه گیری تعامل کمک می کند.
بزرگترین رنگ محتوایی - Largest Contentful Paint ( LCP )
LCP تنها بزرگترین عنصر قابل مشاهده است که در viewport بارگذاری شده است.
بزرگترین عنصر معمولاً یک تصویر برجسته یا شاید تگ
است. اما ممکن است یکی از این موارد نیز باشد:
- عنصر img
- عنصر img در داخل عنصر svg
- تصویر درون عنصر video
- تصویر پس زمینه با تابع url() بارگذاری شده است
- بلوک های متن
- svg و video ممکن است در آینده اضافه شود.
تغییر چیدمان تجمعی - Cumulative Layout Shift ( CLS )
CLS نحوه حرکت عناصر یا پایداری طرحبندی صفحه را اندازهگیری میکند. اندازه محتوا و فاصله حرکت آن را در نظر می گیرد. Google قبلاً نحوه اندازهگیری CLS را تغییر داده است. پیش از این، حتی پس از بارگیری اولیه صفحه به اندازه گیری ادامه می داد. اما اکنون به یک بازه زمانی پنج ثانیه ای محدود شده که بیشترین تغییرات در آن رخ می دهد.
این یعنی چی ؟ شاید براتون پیش اومده باشه وقتی یه صفحه نصفه باز میشه ، شما قصد دارین سریع رو لینک مورد نظر کلیک کنین و یهو المان ها جابجا میشن و شما روی تبلیغ اشتباهی کلیک میکنین . خب این آزار دهندس دیگه ، واسه یه کاربر 2،3 بار همچین چیزی اتفاق بیوفته کلا از اون سایت نا امید میشه و خارج میشه . مگه اینکه مجبور باشه بمونه تو اون صفحه .
عواملی که باعث میشن CLS شما نتیجه خوبی نداشته باشه عبارتند از :
- تصاویر بدون ابعاد
- تبلیغات، جاسازیها و آیفریمهای بدون ابعاد.
- تزریق محتوا با جاوا اسکریپت
- استفاده از فونت ها یا استایل ها در اواخر بارگذاری.
تاخیر ورودی اول - First Input Delay ( FID )
FID زمانی است که کاربر با صفحه شما تعامل می کند تا زمانی که صفحه پاسخ می دهد. شما همچنین می توانید آن را به عنوان پاسخگویی در نظر بگیرید.
نمونه تعاملات:
- با کلیک بر روی یک لینک یا دکمه
- وارد کردن متن در یک فیلد خالی
- انتخاب یک منوی کشویی
- کلیک کردن بر روی یک چک باکس
- برخی از رویدادها مانند پیمایش یا بزرگنمایی شمارش نمیشوند.
- تلاش برای کلیک کردن روی چیزی می تواند خسته کننده باشد و هیچ اتفاقی در صفحه رخ نمی دهد.
چه چیزی باعث تاخیر می شود؟
تلاش جاوا اسکریپت برای موضوع اصلی. فقط یک رشته اصلی وجود دارد و جاوا اسکریپت برای اجرای وظایف روی آن تلاش می کنه. به این فکر کنید که جاوا اسکریپت باید به نوبت اجرا شود. در حالی که یک کار در حال اجرا است، یک صفحه نمی تواند به ورودی کاربر پاسخ دهد. این تاخیری است که احساس می شود. هر چه کار طولانی تر باشد، تاخیر بیشتری توسط کاربر تجربه می شود. وقفه های بین کارها فرصت هایی هستند که صفحه برای تغییر به وظیفه ورودی کاربر و پاسخ به آنچه می خواستند انجام دهد.





